今まで個人開発とは無関係な記事ばかりでしたので、今回は個人開発ではじめてリリースしたTUMIGAME(積みゲー管理サービス)の開発の流れを書きたいと思います。
個人開発のアイデア出しから画面設計時に使用したツールや開発環境、本番環境へのデプロイ、インフラまで網羅して書きたいと思います。
※ツール等のインストール方法などについては割愛します。
※大前提として「収益化できる」ことを主目的としたシステムであり、技術力向上や世の中に無い斬新さ等は考慮していません。
まずはアイデア出し
アイデアを出した際に「どういうサービスなら自分が使いたいか?」を軸に考えました。
そこで、自分が欲しいと思っていたサービスを作ることにしました。
それが積みゲー(所有しているゲーム)を管理するサービスです。
アイデアを出したら次は競合の調査です。
※ボツにしたアイデア、成功するサービスについて分析した過去記事がありますので、よろしければそちらも参考にして頂ければと思います。
競合の調査
考えたアイデアが既に存在するか?
存在している場合、競合になり得るか?を調査します。
TUMIGAMEの場合「積みゲー 管理」などを中心にググって調査をしました。
競合になりそうだなあと感じたサービスがあったため、実際にそれを使ってみます。
そこで自分の考えているサービスと比較し、差別化できているか?劣らず良いものが作れそうか?を熟慮します。
差別化できるし良いものが出来そうという自信があったため、次に進みました。
※この段階で、どうやら積みゲー管理にTrelloというプロジェクト管理ツールを使っている人が居ることを知り、あまりの出来の良さに一度はボツにしましたが(勝てないと判断)Trelloはあくまでプロジェクト管理のためのツールのため、積みゲーを管理するのに最適化すれば差別化できると判断し、開発を進めました。
需要の調査
ここが個人開発をする上で最重要だと思っています。
当然ですが、そもそも需要のないものを長い期間を掛けて開発して失敗したらと思うと……とても辛いですよね。
※もちろんそれが無駄になることはなく、その経験から得られる知見はとても貴重なはずですが。
個人開発の需要の調査にはキーワードプランナーを使います。
詳しい使い方はいろんな方が記事にしてくださっているのでここでは割愛します。

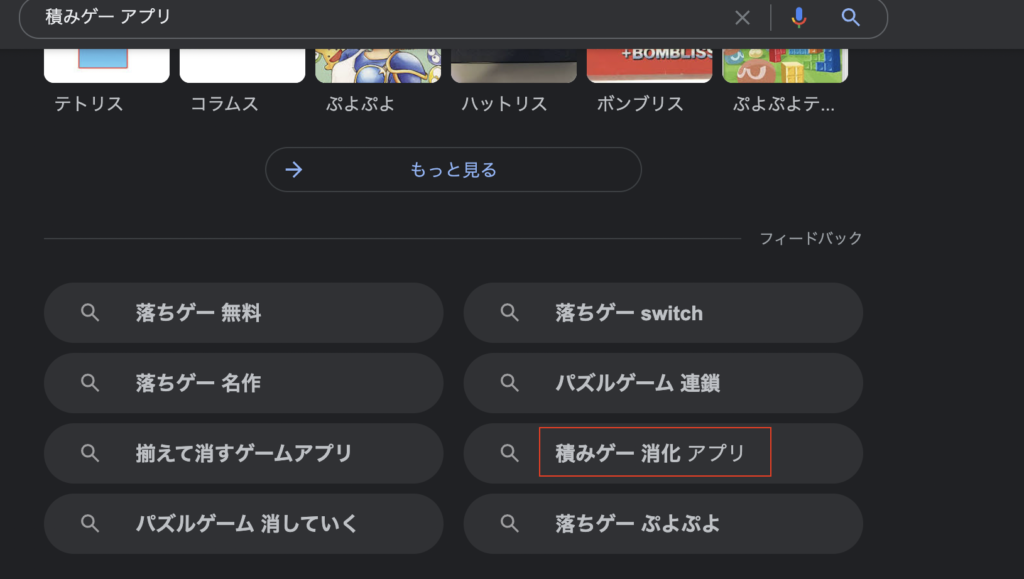
こんな感じで、キーワード候補に少ないながらも10〜100回は毎月検索されていることが分かりました。

Google検索で「積みゲー アプリ」で検索したところ、関連検索ワードでも「積みゲー 消化 アプリ」があるので、やはり需要があることは確認できました。
月に10〜100回程度の検索では需要があると言えないのではないか?と思うかもしれません。
ですが、個人開発で利益を得るうえでは「多すぎない需要」がかなり重要だと思っています。
多すぎる需要(課題)はそもそも企業が解決してしまうので、それと被らないようにするためですね。
こんなことわざがあります。
大掴みより小掴み(おおづかみよりこづかみ)
一度に大儲けしようとせず少しずつ着実に設ける方が堅実という意味です。
そういったサービスを何本か作ることを目指しています。
最低限の機能の洗い出し
次に最低限の機能の洗い出しです。
この機能があれば人が使ってくれるであろう機能を洗い出します。
すべての工程においてですが、ここでも自分が使うことをイメージして考えます。
TUMIGAMEは自身の所有しているゲームを管理するサービスです。
なので、メールアドレスでのアカウント登録機能、パスワード再設定機能、所有するゲームを登録する機能、登録時にゲーム画像をアップロードする機能などを最低限の機能としました。
※上記で述べている最低限の機能は便宜上省略しています。
タスクの洗い出し
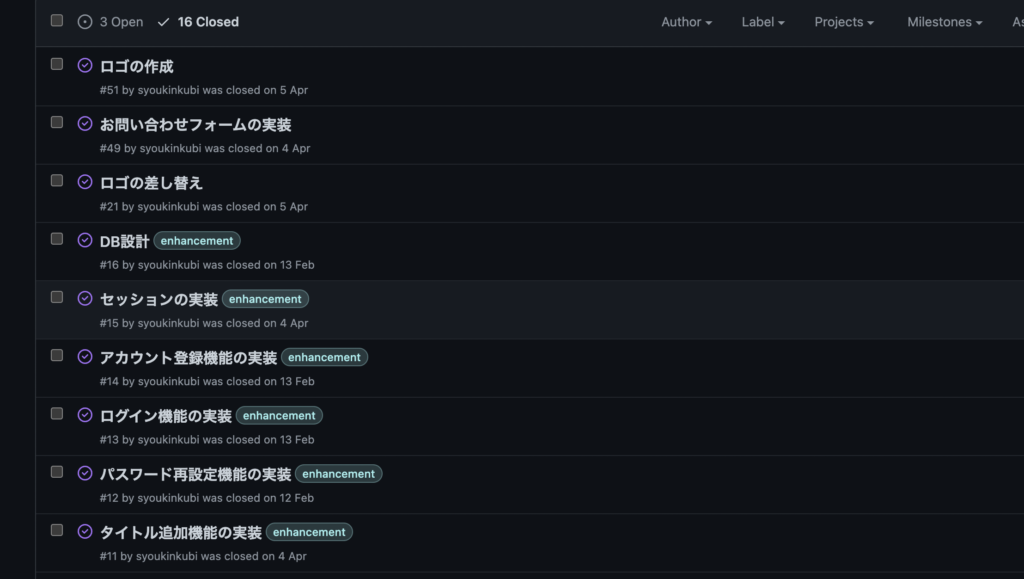
開発に着手する前に、画面設計、DB設計やお問い合わせ用メールアドレスの作成から利用規約、プライバシーポリシーの作成など、考えうるすべてのタスクを洗い出します。
これにはgithubを使いました。

別にgithubである必要はなく、一覧で見られるのであればエディタでもメモ帳でもなんでも良いと思います。
※実際にgithubにタスクを洗い出したものの、それを管理することはほとんどありませんでした。
画面設計
figmaというwebサービスを使って画面設計をしました。
初めて使ったのですが、直感的な操作でサクサク作れるので、作業に詰まることはありませんでした。
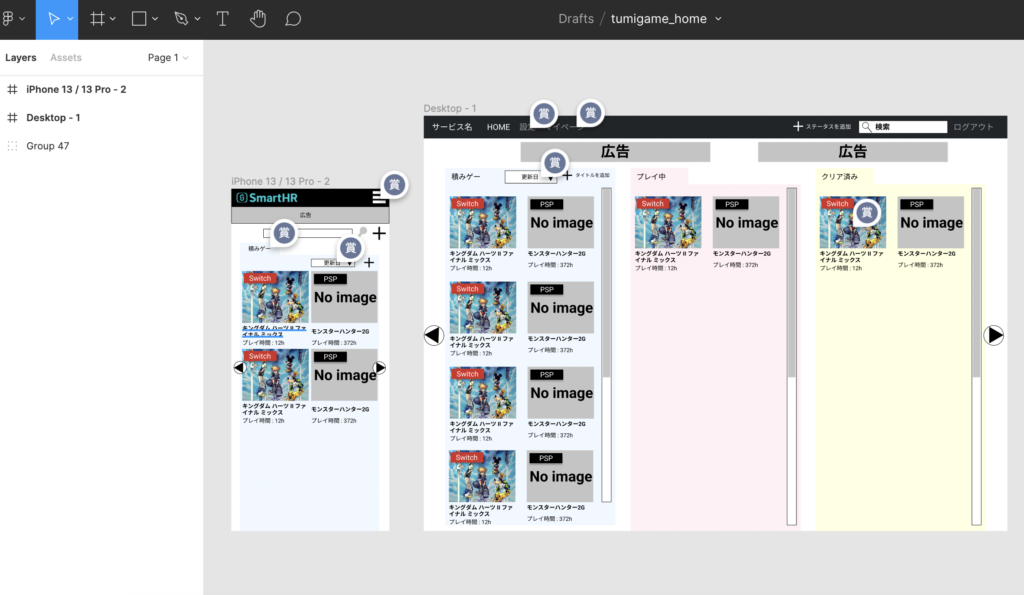
また、開発中にレイアウトを変えることが出てくることを考慮し、主要となる画面のレイアウトのみ作成しました。
その主要となる画面レイアウトも細かいところの作り込みはせず、あくまで開発をスタートできる目安のレイアウトに留めました。
下記は実際にfigmaで作成した初期の画面レイアウトになります。
左がスマホの画面で右がPCでの画面イメージです。
※後ほど開発中に思うところがあり、大幅にレイアウトを変更しています。

開発環境の構築
開発に着手するため、下記をMac book Pro(M1)にインストールしました。
- Laravel9(PHP/php-fpm)
- Nginx
- MySQL
- git
- VSCode
一般的な構成ですね。
最初はbrewで直接Macにインストールしていたのですが、本番環境のコスト削減のため、それに伴い開発環境もリリース後にDockerで構築し直しています。
このあたりのコンテナの構成は後ほど記事にする機会がありましたら、そちらで書きたいと思います。
DB設計
コーディングを始める前に、まずはDB設計を行います。
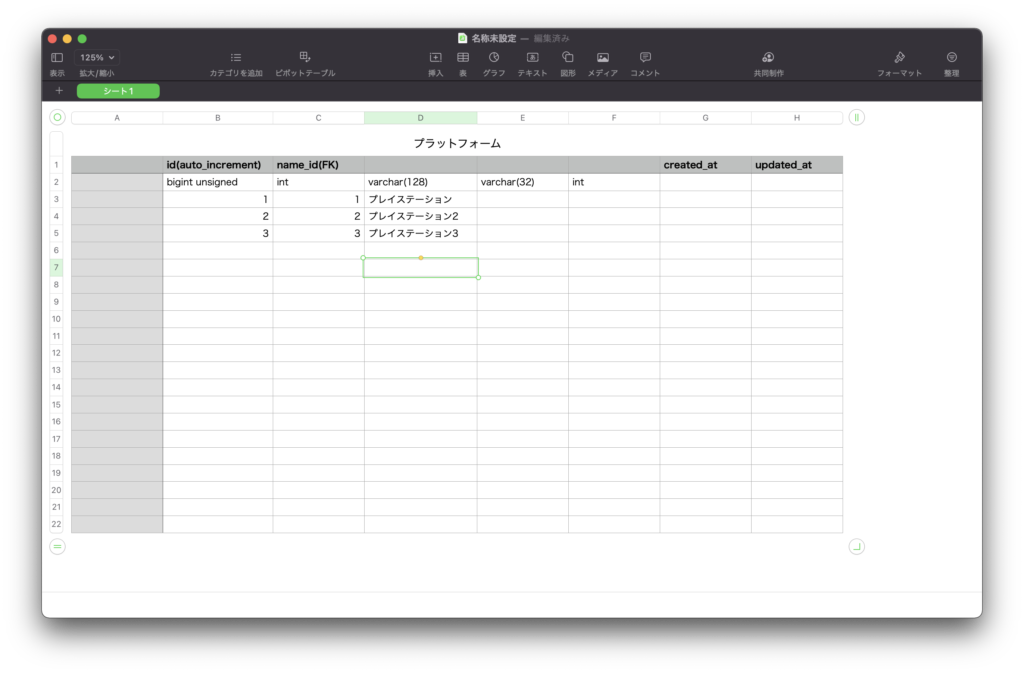
これはMac標準のNumbers(表計算ツール)を使います。
1行目にカラム名と属性(外部キーなど)2行目に型を定義しています。
3行目以降に実際に入りそうなデータを手入力で入れています。
本当はちゃんとしたER図生成のツールとかを使った方が良いのかもしれませんが、適当なデータを手入力で入れたり操作も直感的なのでNumbersを使っています。
自分ひとりが見るだけですのでこれで事足りますね。

※セキュリティ面を考慮し、画面はこの記事のために作成したテーブルデータです。
コーディング
ようやくコーディングの開始です。
ここまでくるのに5日〜1週間ほどは掛けていたと思います。
フレームワークにLaravelを採用したのですが、普段使っていないこともあったため何度も壁にぶつかり、想像以上に大変でした…。
全体のおよそ7割くらいはコーディングをしていたと思います。
素材のダウンロード
No Imageの画像は下記サイトのものを使わせて頂きました。
フリー素材 ブログ(https://www.shoshinsha-design.com/)デザイナー:eshu
ロゴの作成
Macにgimpというフリーのペイントツールを導入し、こちらの記事を参考にさせて頂き、下記のロゴを作りました。

本番環境構築
どこのクラウドサービスを使うか結構悩みましたが、仕事でも使っているAWSに決めました。
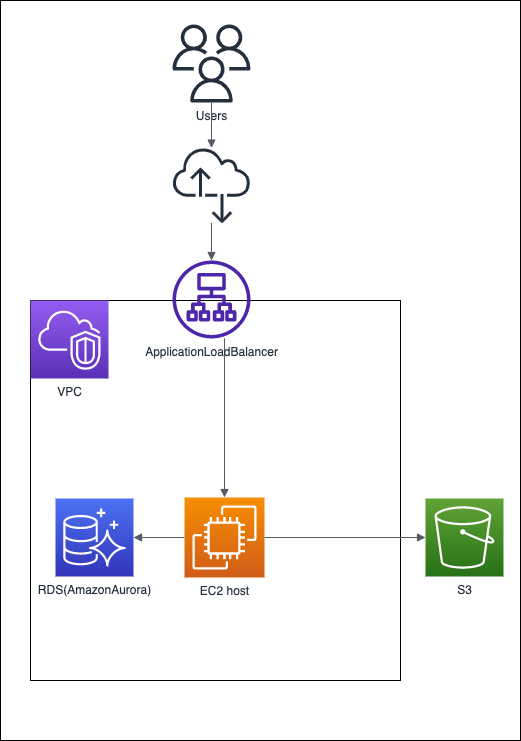
ロードバランサ(ALB)でec2インスタンスへ、そこからAmazonAuroraとS3へアクセスするよう構築しました。

※この構成図はこの記事のために作成したものです。
ちなみに、最初はこの構成だったんですが、さすがに毎月の費用もバカにはならないので、後ほどLightsailというAWSのVPSサービスに変更しています。
現在はそのLightsailのホスト1台にDockerコンテナ(PHP / Nginx / MySQL)を稼働させています。
リリース
本番環境構築後はDockerを使いデプロイします。
晴れてリリースです。
終わりに
リリースしてからは改修をちまちましながらSEO対策などしてます。
集客は後ほど行う予定です。
駆け足で個人開発の流れについて書いてきましたが……さすがにざっくりしすぎてますね(汗)
後ほどもう少し詳細な情報を追記していきたいと思います。
不明点等ありましたらお気軽にコメント頂ければと思います。
個人開発を始めようとしている方の参考になれたのなら幸いです。