そんなに多くはないのですが、普段個人開発で使用しているツールについてまとめてみます。
Figma(ワイヤーフレーム作成WEBサービス)
念のため補足しておくと、ワイヤーフレームとは画面レイアウト設計図のことです。
他にはAdobeXDとかありますが、有償で敷居が高いので無料のFigma(条件によっては有償です)というWEBサービスを使っています。
すべて英語ですが、直感的で使いやすいのですぐ慣れると思います。
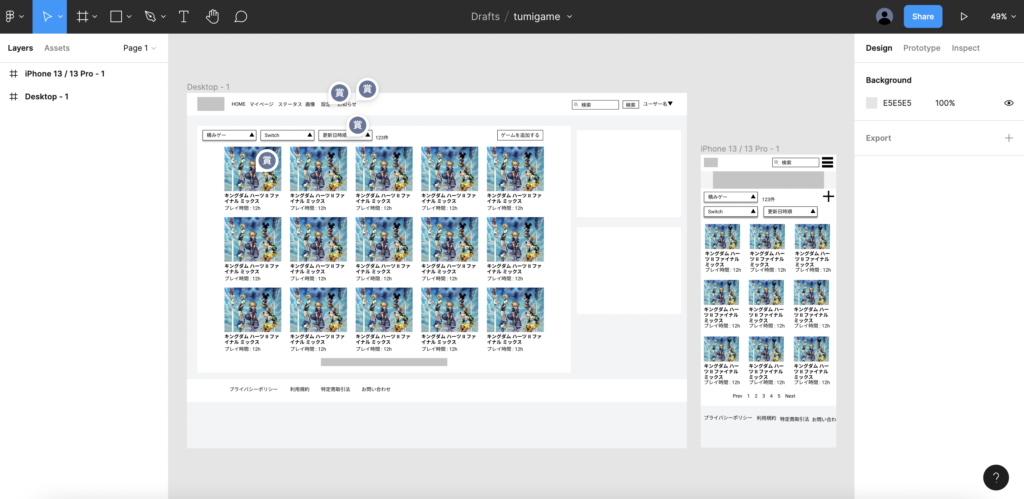
下記は実際にFigmaを使って画面レイアウトを作った時のものです。

図形やテキスト等のオブジェクトのコピペもショートカット(WindowsならCtrl + CとV / MacならCommand + CとV)が使えたりと、サクサク画面レイアウトが作れるのでおすすめです。
プラグインなんかも入れられるそうなので、仕事で使う場合も活躍しそうです。
GIMP
言わずとしれた無料のペイントツールですね。
Firefoxなどで有名なmozillaが提供してくれています。
あんまり使いこなせていないのですが、これを使って主にロゴ作ったりしています。
機能的にも申し分ないので、ペイントツールはこのGIMPを使い続ける予定です。
Digital Color Meter
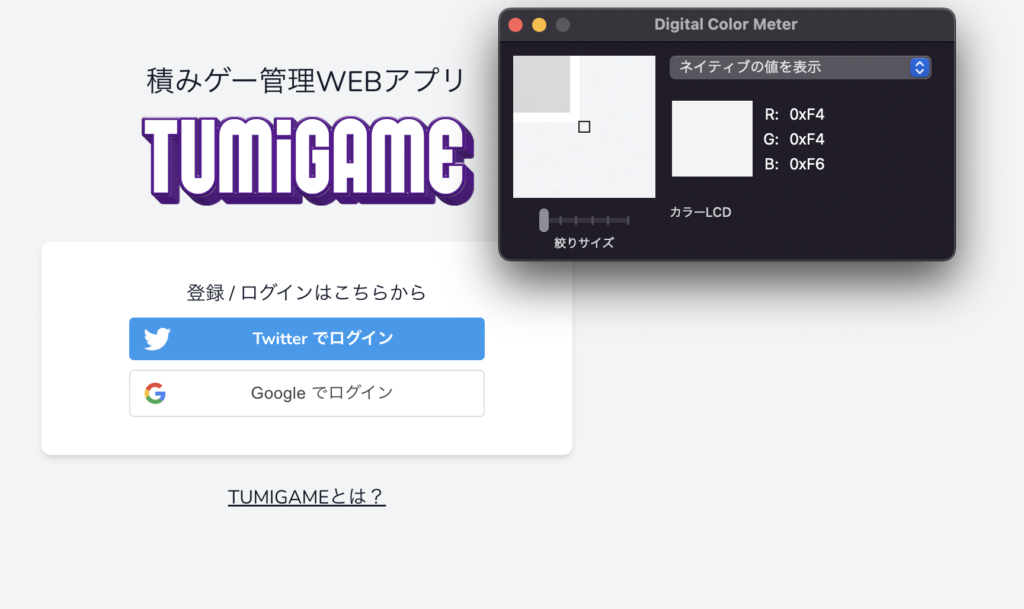
Macに標準でインストールされているスポイトツールです。
起動するとマウスカーソルで指している箇所がスポイトになり、あらゆる画面の色を16進数で表示/コピペできる優れものです。
画面レイアウト設計時や、CSSの色味に悩んでいる時に、いろんなサイトを見て「お、この色味良いな」と思ったらスポイトで取ってレイアウトの色味を調整しています。
Command + Shift + Cで16進数でコピーされます。

地味ですがとても重宝しています。
メモ
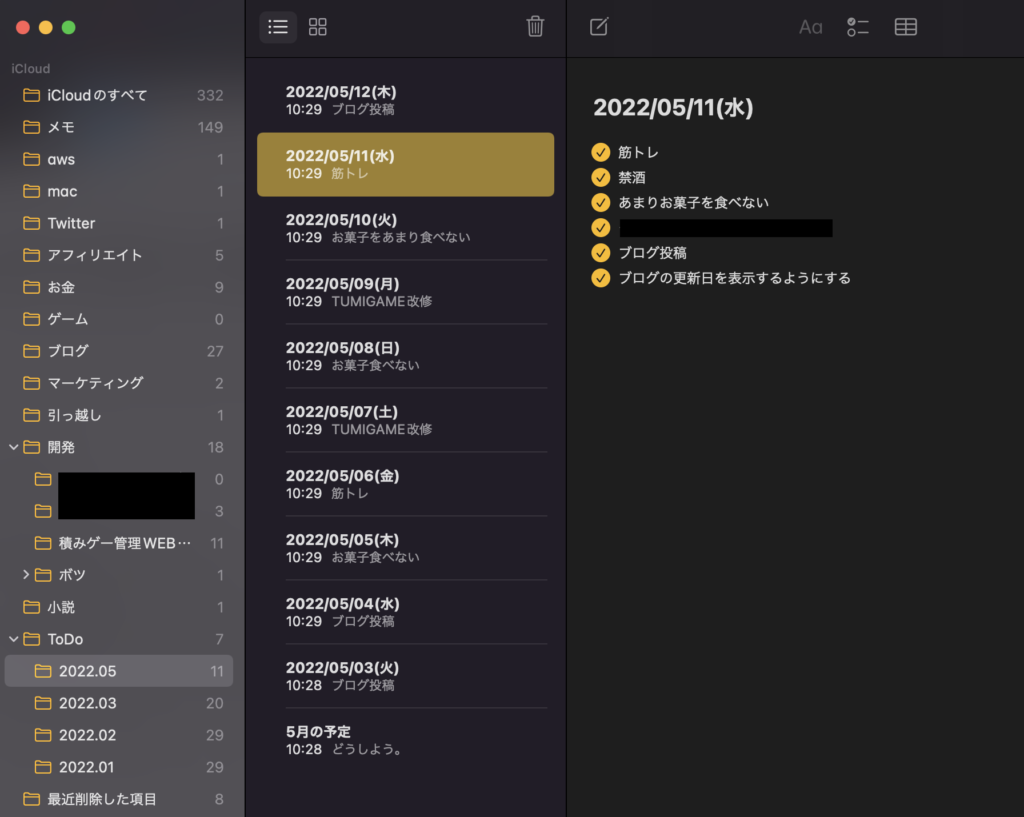
Mac標準アプリのメモです。
主にToDoや残しておきたいメモだったり頭の整理だったりで重宝しています。
以前はWindowsメインだったのでEvernote使ってたんですが、Mac + iPhoneにしてからはメモで事足りるなあと思い、こちらを使っています。
凝った使い方はしていないんですが、フォルダをネストして作れるのが地味に良いのと、チェックリストが使えます。

CotEditor(テキストエディタ)
MacのメモにToDoや残しておくメモを記録しておき、CotEditorではSQL文を書く時や、他ブログ記事のソースコードをコピペしたりといったテンポラリ(一時的)な使い方をしています。
Macのメモにコピペするとスタイルを維持してペーストされてしまうので、プレーンテキストでペーストがおこなえるCotEditorはなにかと便利です。
※今はこちらの記事を参考に設定を変更しているため、プレーンテキストでメモにペーストされるようになりました。
Visual Studio Code(コードエディタ)
コーディング用エディタとしてVSCodeを使っています。
以前はVirtualBox + Vagrant環境にCentOSを入れてそこでVim使ってガリガリ開発してたんですが、Dockerを導入してからはVSCodeに移行しました。
キーバインドはVimで利用しています。
gitの連携もできて超便利ですね。
なんでもっと早く移行しなかったんだろう、過去の自分に言ってやりたいです。
Docker
上述したように以前はVirtualBox + Vagrantで本番で使うOSをインストール(大体CentOS)して、SSHでホストに入ってVimでガリガリ開発していました。
Dockerに移行してからというもの、起動も早いしミドルウェアのバージョン変えるのも楽だし、docker-compose.ymlをgitで管理すればチーム内の開発環境構築はそれだけで事足りるしで、開発パフォーマンスが劇的に向上しました。
Dockerも無いVitualBox + Vagrantも使っていない時代の環境構築は本当にキツかった…。
その頃の開発現場はたいてい開発環境構築のドキュメントがあるんですが、その通りに各種ツールやミドルウェア、ライブラリをインストールしても動かないことなんてザラだったんですよね…。
つい脱線してうざいおっさんの戯言みたいになっちゃいましたね。
次にいきます。
GitHub
ソースコード管理にはGitHubを使っています。
プライベートリポジトリ(非公開)でプロジェクトを作ってゴリゴリ開発しています。
VirtualBox + Vagrant(CentOS)で開発していた時は、CLI(コマンドラインインターフェース)でgitコマンドを直接使って運用していましたが、今はVSCode内のgitメニューからGUI操作で使っています。
ポチポチするだけでdiffできたりaddしてcommitしたりと、とても重宝しています。
とはいえ、gitコマンドを覚えるために、最初はCLIでgitコマンドを直接入力して覚えた方が後々のことを考えると良いと思います。
蛇足ですが、GUIツールは便利すぎるが故に「操作していることを自身が把握できていない」ということに陥りかねないので、すべてのことに対して言えるのですが、先にCLIで直接入力して覚えるのが良いと思います。
たとえばC++の開発にVisualStudioを、Javaの開発にEclipseを使っていると、ビルドはボタンをポチっとすれば勝手にビルドしてくれますが、裏ではまずプリプロセスが走ってリンカがリンクしてコンパイラがビルドを行って…みたいな流れを意識することはありません。
それ故にビルドの工程が把握できておらず、エラーになってもエラーメッセージの意味がわからずどうすれば良いのか分からない…といった自体を招きます。
gitでも同じことが起こり得ると思います。
なので、gitを覚える場合は面倒でもCLIから入った方が良いと思います。
Numbers
これもMacで標準でインストールされている表計算ツールです。
DB設計に使用します。
実際に使っている様子はこちらの記事をご確認ください。
ターミナル
Macでデフォルトついてくるターミナルを使っています。
以前はiTerm2を使っていたのですが、OS再インストールした際になんとなく面倒でターミナルをそのまま使っています。
主にSSHで接続したりdockerコマンド入力したり、基本的なファイル操作だったりと普通の使い方をしています。
番外編
周りの音が気になるタチなので、AirPods Proで音楽聴きながら作業することが多いです。
とはいえ、ボーカル有りだったり慌ただしい感じの曲だったりすると集中できないので、インストゥルメンタルのBGMが多いです。
音楽はSpotifyを利用しています。
あとはIKEAのスタンディングデスクを使用していて、集中したい時なんかは立って作業して、疲れたら座って作業しています。
個人開発で使用しているツールとしては、こんなところです。
思ったより少ないですね。
これらのツールで困ったことはないので、今後もこれらのツールを使って開発をしていく予定です。
最後になりますが、こんなことわざがあります。
弘法筆を択ばず(こうぼうふでをえらばず)
優れている人はどんな道具でも立派な仕事をする、道具に左右されないという意味だそうです。
なので、人に言われたからとか、みんなが使っているからとかを気にせず、自分に合ったツールを使うことをおすすめします。
最後まで読んで頂きありがとうございました。
