環境としてはmacOS Monterey12.1(Apple M1)にインストールした際の方法になります。
M1じゃないMacでもこの方法でインストールできると思います。
Flutterのインストール方法は大きく分けて、公式のSDKをダウンロードして設定する方法とbrewを使った方法の2つがあります。
この記事ではbrewを使ったインストール方法になります。
※Homebrew、Visual Studio Code、Google Chromeはインストール済みの前提です。
Flutterのインストール
依存パッケージなどは後ほど「flutter doctor」コマンドを使って表示されたものを順次入れていけば良いので、まずは下記コマンドでFlutterをインストールします。
brew install flutter
下記のようなメッセージが表示されれば成功です。
==> Installing Cask flutter
==> Linking Binary 'dart' to '/opt/homebrew/bin/dart'
==> Linking Binary 'flutter' to '/opt/homebrew/bin/flutter'
🍺 flutter was successfully installed!
依存パッケージの確認
下記コマンドで必要となるパッケージを確認します。
flutter doctor
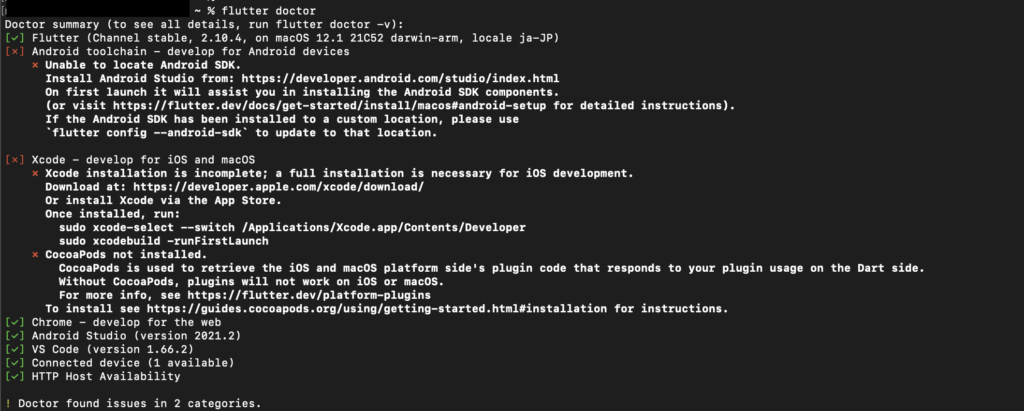
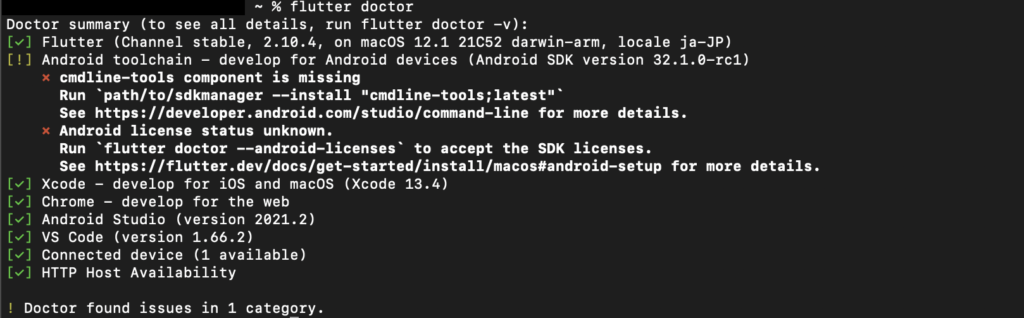
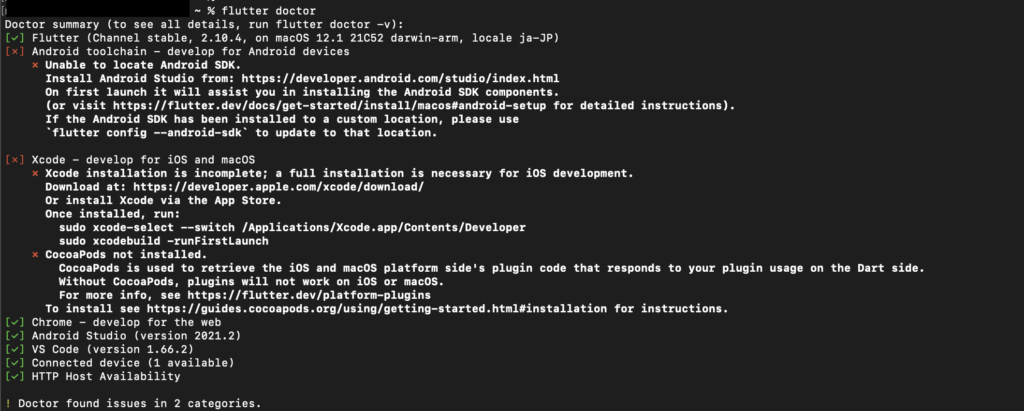
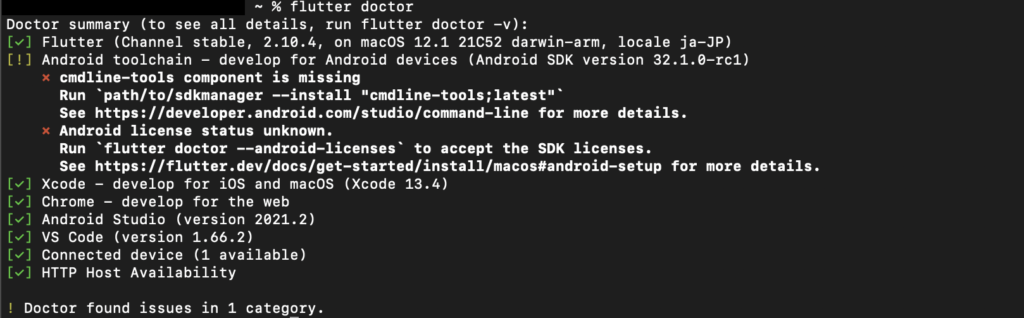
そうすると下記画面のようなメッセージが表示されます。
 「flutter doctor」実行後の画面
「flutter doctor」実行後の画面
メッセージを確認するとAndroid toolchain(Android Studio)とXcode(XcodeとCocoaPods)をインストールする必要があるので、これらをインストールしていきます。
Xcodeのインストール
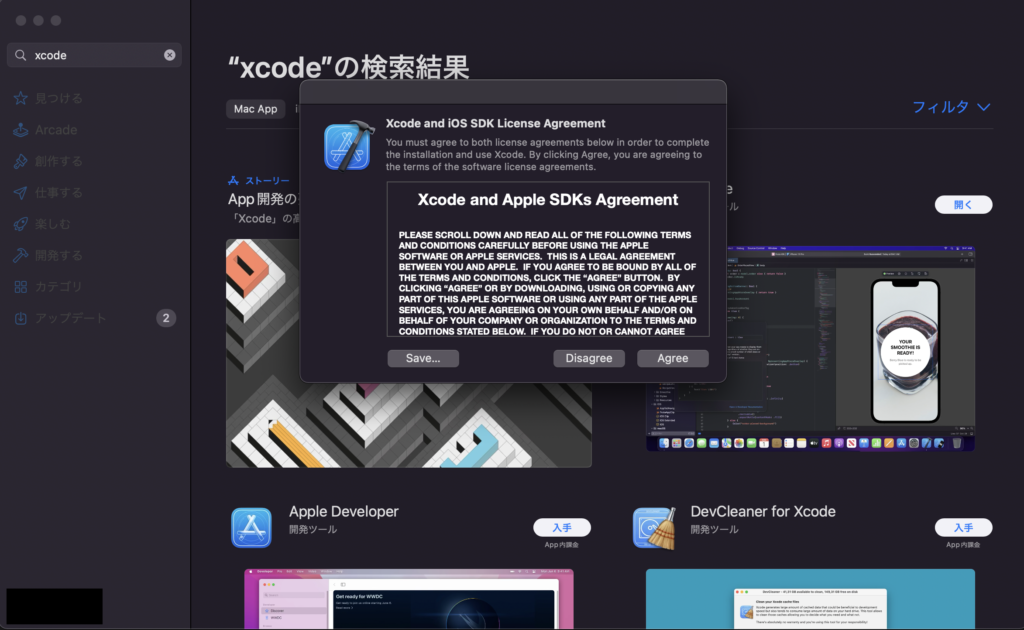
App Storeから「xcode」で検索してインストールします。
※インストールが完了するまで2時間ぐらい掛かりました…。気長に待ちましょう。
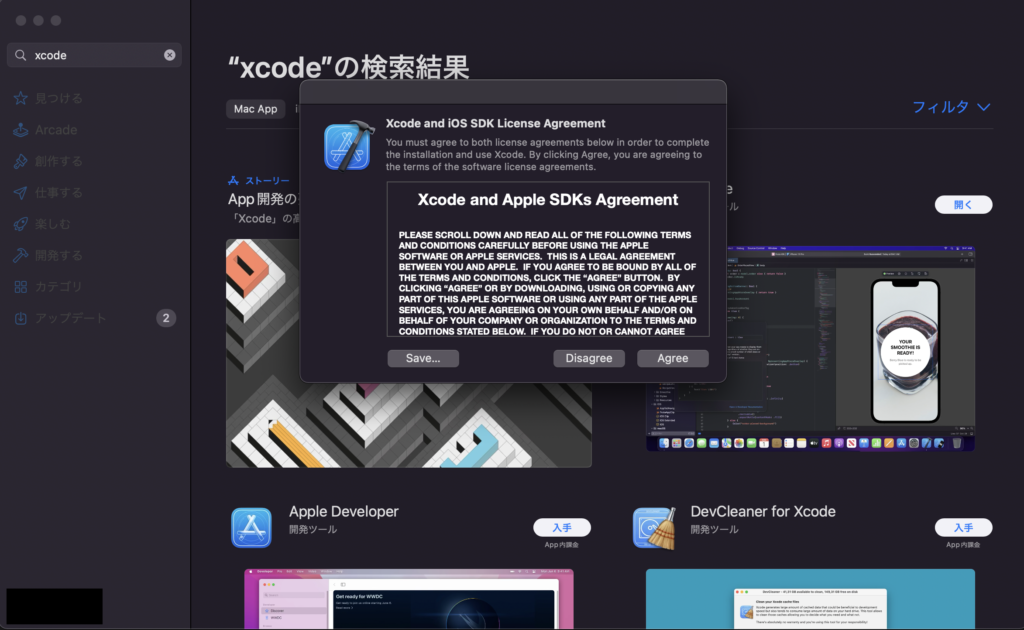
インストールが完了したらそれで終わりではなく、開いてライセンス契約に同意する必要があります。
 Xcodeライセンス契約同意画面
Xcodeライセンス契約同意画面
「Agree」で同意して進めます。
完了したら下記コマンドを入力し、初期設定を済ませます。
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch
Cocoa Podsのインストール
下記コマンドを入力してインストールします。
sudo gem install cocoapods
下記のようなメッセージが表示されれば成功です。
Done installing documentation for concurrent-ruby, i18n, tzinfo, zeitwerk, activesupport, nap, fuzzy_match, httpclient, algoliasearch, ffi, ethon, typhoeus, netrc, public_suffix, addressable, cocoapods-core, claide, cocoapods-deintegrate, cocoapods-downloader, cocoapods-plugins, cocoapods-search, cocoapods-trunk, cocoapods-try, molinillo, atomos, colored2, nanaimo, rexml, xcodeproj, escape, fourflusher, gh_inspector, ruby-macho, cocoapods after 15 seconds
34 gems installed
Android Studioのインストール
下記コマンドを入力してインストールします。
brew install android-studio
下記のようなメッセージが表示されれば成功です。
==> Installing Cask android-studio
==> Moving App 'Android Studio.app' to '/Applications/Android Studio.app'
🍺 android-studio was successfully installed!
Android SDKのインストール
ここまで問題なくインストールできたら、一旦「flutter doctor」で確認します。
flutter doctor
Android Studioを初めてインストールした場合、おそらく下記のようなメッセージが表示されると思います。
 Command-line Toolsが無いというエラー
Command-line Toolsが無いというエラー
Command-line Toolsが無いと表示されているため、Android Studioからインストールを行います。
Launchpad等からAndroid Studioを起動します。
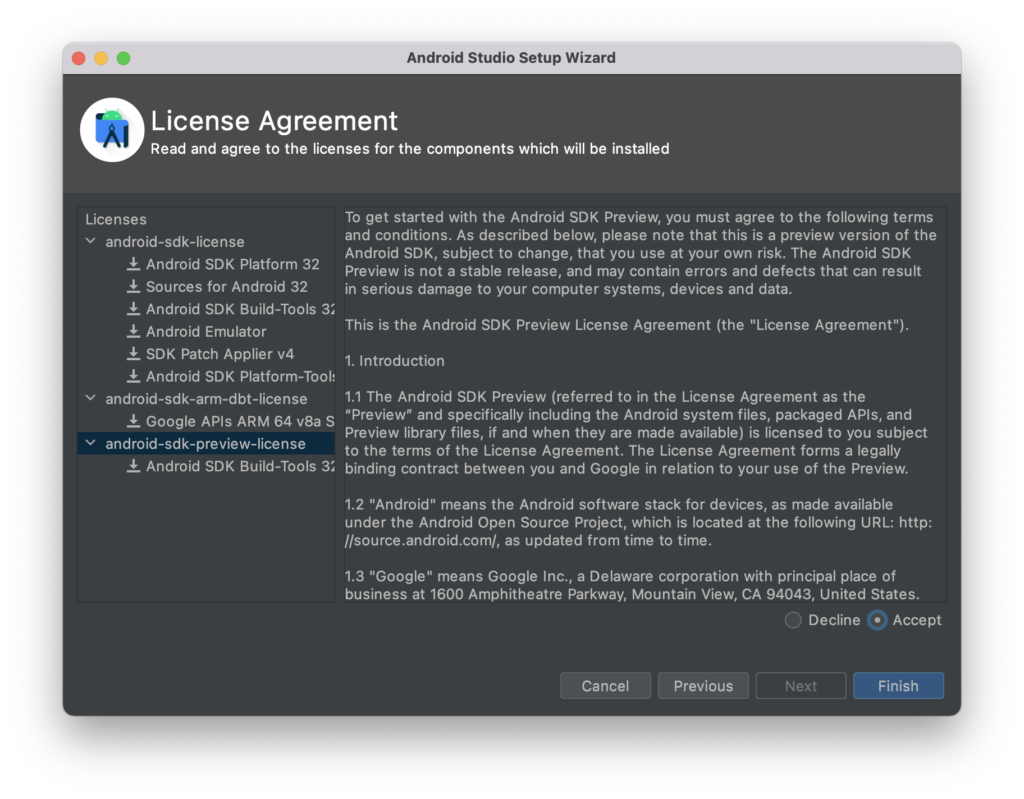
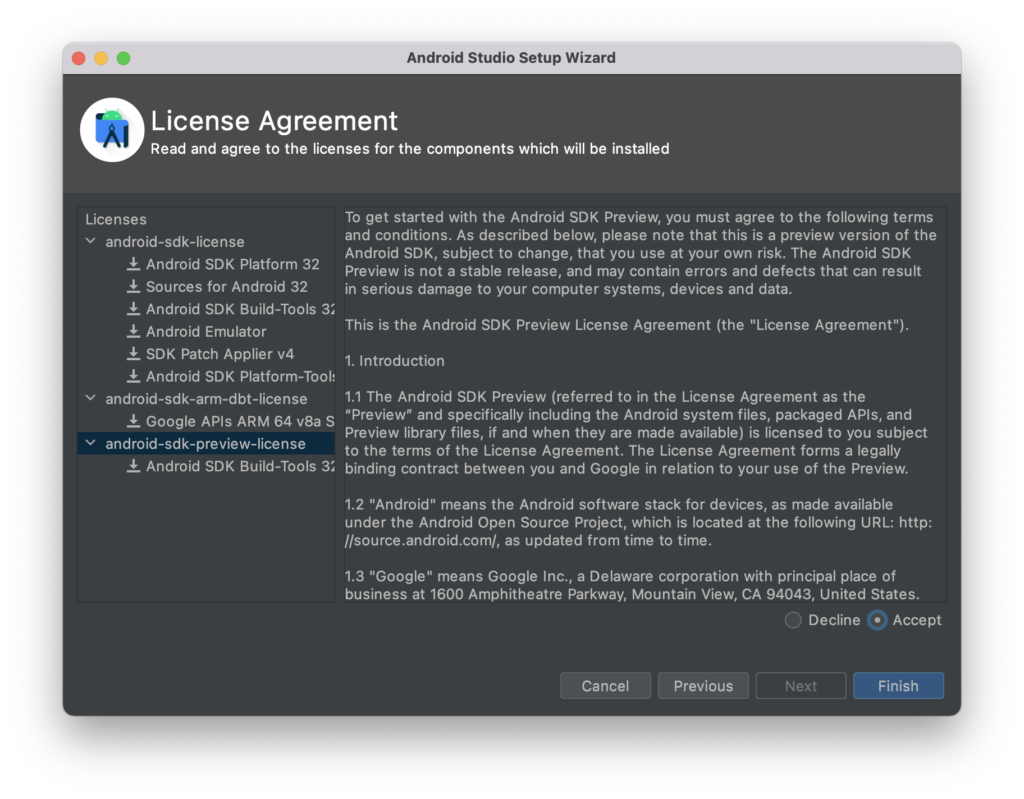
初回起動すると、下記画面のようにライセンス契約に同意するよう求められるので、すべてAcceptを選択してFinishを押下して進めます。
 Android Studioライセンス契約同意画面
Android Studioライセンス契約同意画面
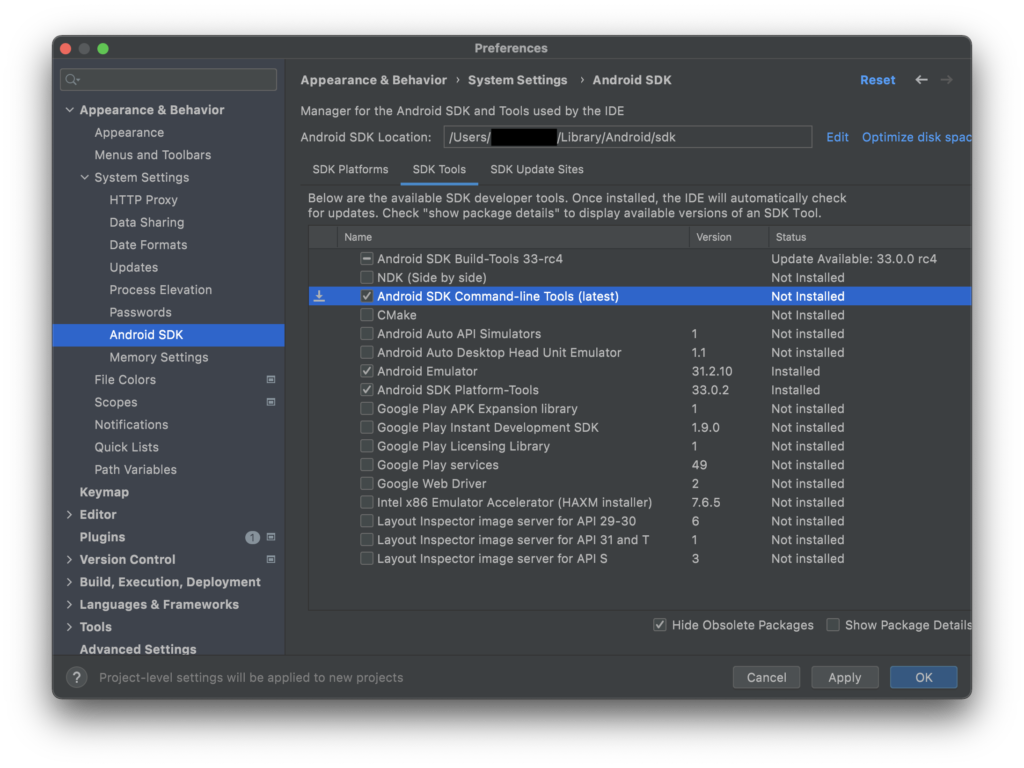
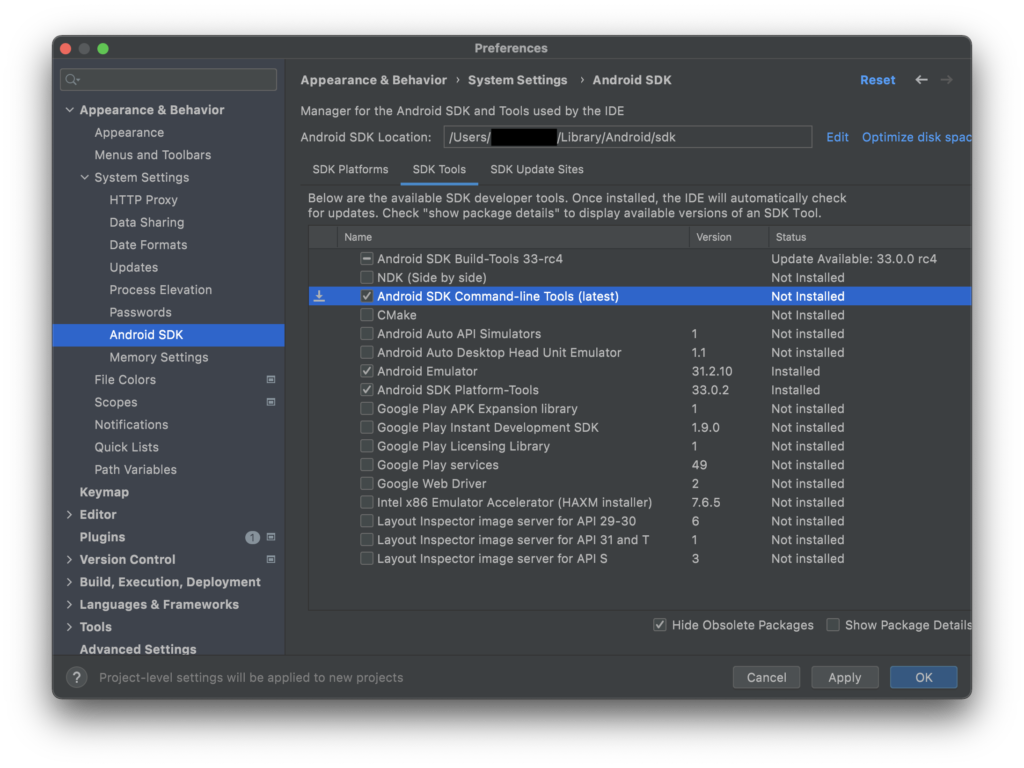
起動後、Android Studio → Preferences…を開き、Appearance & Behavior → System Settings → Android SDKを開き、SDK Toolsタブを選択します。
Android SDK Command-line Tools (latest)にチェックを入れてApplyを押下します。
参考記事(https://qiita.com/rikupo/items/5999a67cd6b4806830ea)
 Android SDK Command-line Toolsインストール画面
Android SDK Command-line Toolsインストール画面
ここまで完了したら、最後に下記コマンドで残りのライセンス契約に同意します。
flutter doctor --android-licenses
Accept? (y/N):と聞かれるので、問題無ければyで同意していきます。
下記のようなメッセージが表示されれば完了です。
All SDK package licenses accepted
再度依存パッケージの確認
「flutter doctor」で無事にすべての依存パッケージがインストールされているか確認します。
flutter doctor
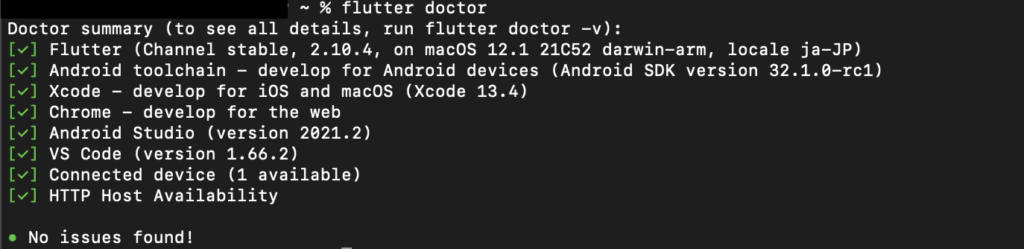
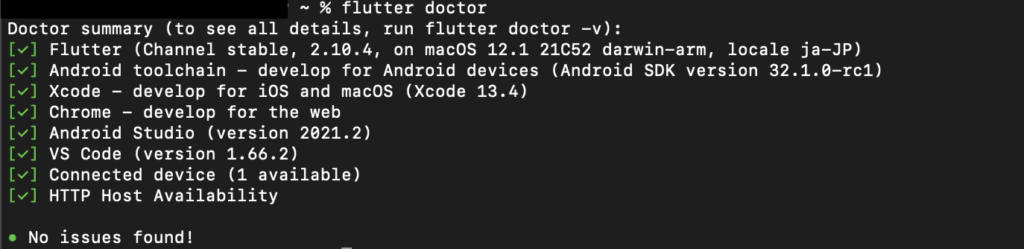
下記のように「No issues found!」のメッセージが表示されていれば無事完了です。
 Flutter依存パッケージがすべてインストールされている
Flutter依存パッケージがすべてインストールされている
Flutterの環境構築は以上で完了ですが、念のためHelloWorldしてみます。
HelloWorld!で確認する
HelloWorldする用の適当なディレクトリを作成します。
mkdir -p ~/Flutter/Sample
Visual Studio Codeを起動します。
まずは公式で用意されているFlutterプラグインをインストールします。
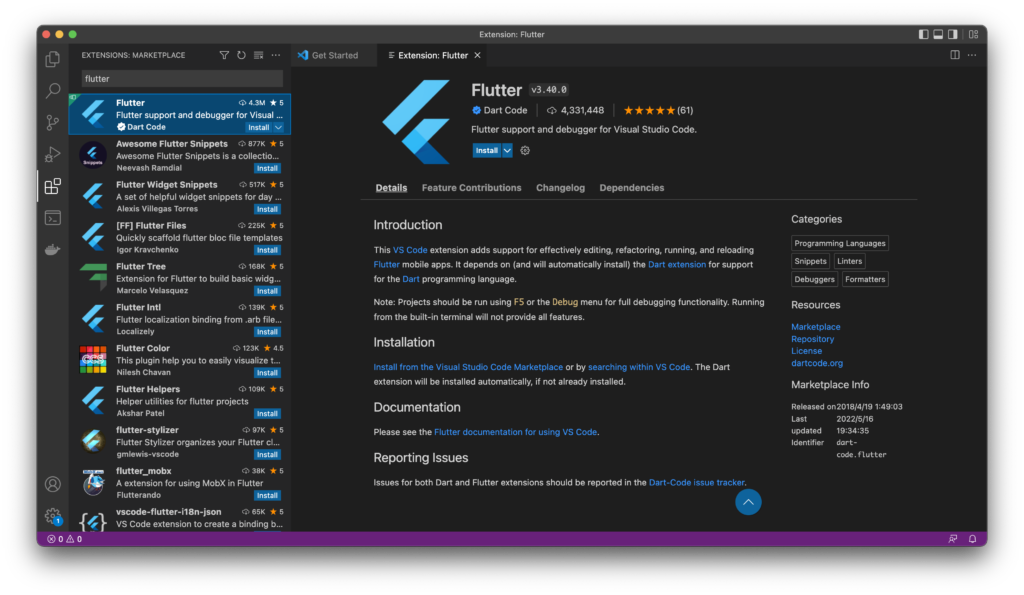
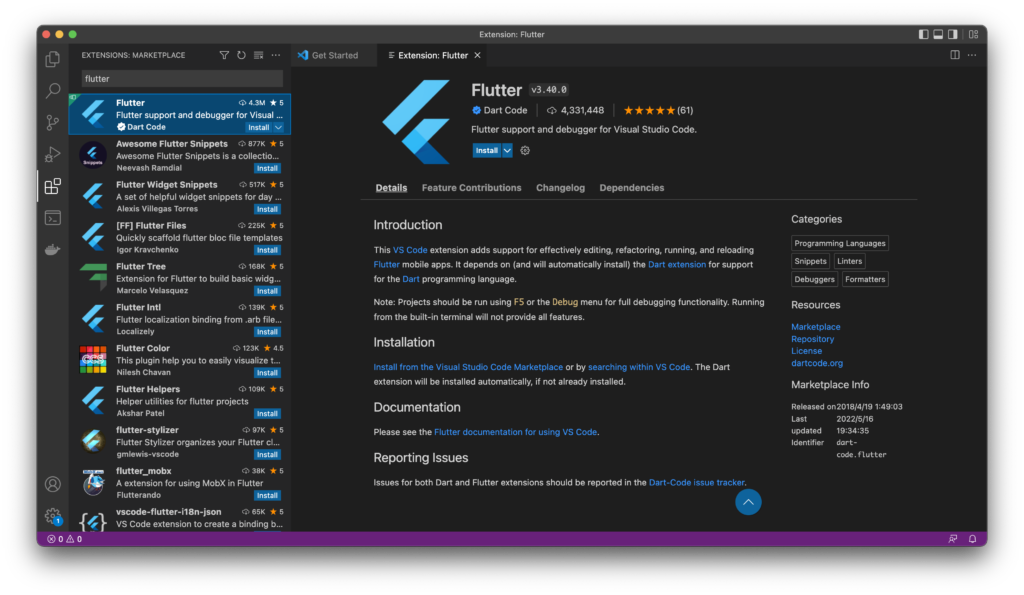
Extensionsメニューから「Flutter」で検索し、一番上に表示されるFlutterをインストールします。
 Visual Studio CodeのFlutterプラグイン
Visual Studio CodeのFlutterプラグイン
Flutterプラグインのインストールが完了したら、Open Folder…から作成したディレクトリを指定して開きます。
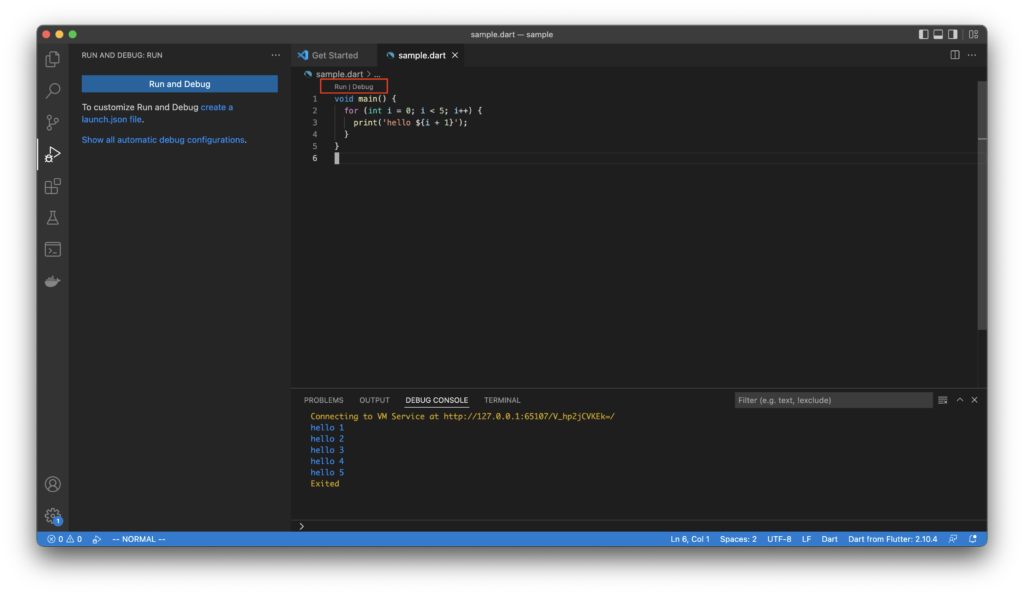
「main.dart」というファイルを新規で追加し、公式から拝借した下記サンプルソースを貼り付けます。
void main() {
for (int i = 0; i < 5; i++) {
print('hello ${i + 1}');
}
}
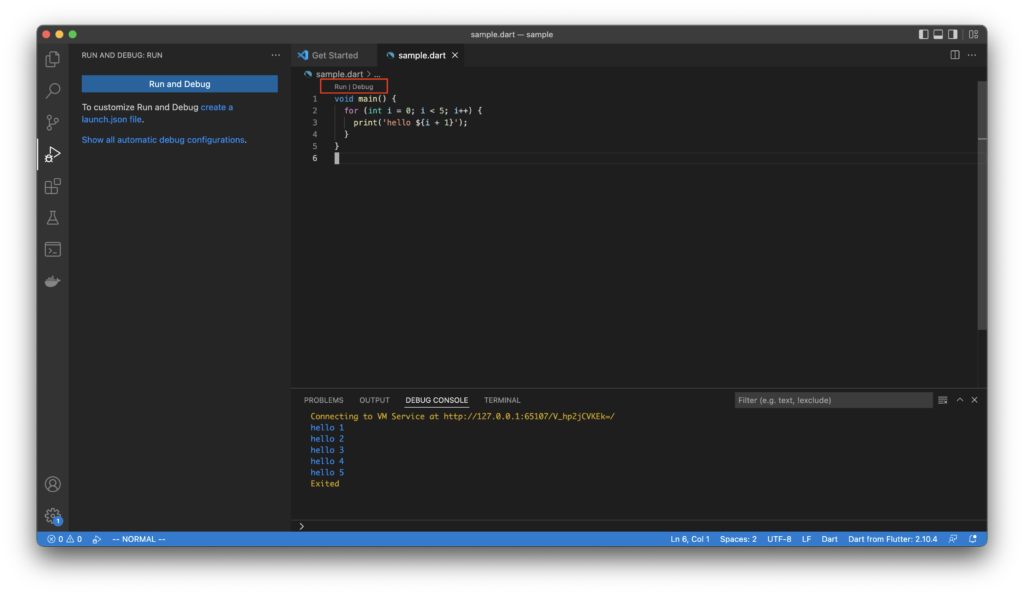
Flutterプラグインが正常に動作していれば、エディタウィンドウにRun | Debugが表示されているはずなので、Debugを押下して実行します。
 エディタウィンドウにRun | Debugの表示
エディタウィンドウにRun | Debugの表示
コンソールに上記画面の結果が表示されれば成功です。
終わりに
最後まで読んで頂きありがとうございました。
ことわざを紹介して終わりたいと思います。
千里の道も一歩から(せんりのみちもいっぽから)
大きなことを成し遂げるには、手近なところから着実に始めていくことが肝要であることのたとえ。
https://kotobank.jp/word/%E5%8D%83%E9%87%8C%E3%81%AE%E9%81%93%E3%82%82%E4%B8%80%E6%AD%A9%E3%81%8B%E3%82%89-1729075
モチベーションが上がる有名なことわざですね。
お互いFlutterの勉強がんばりましょう。